浏览器预加载页面功能如何开启?Edge、Chrome 这样操作
随着互联网的发展,用户对网页加载速度的要求越来越高。为提升用户体验,浏览器开发者们引入了一项重要的技术—浏览器预加载页面功能。
预加载页面功能
什么是预加载页面?浏览器预加载页面是指在用户明确请求某个网页之前,浏览器根据用户的行为预先加载一些可能会访问的资源或页面,以减少页面加载时间。通过预加载技术,浏览器可以在后台悄悄地获取资源,当用户真正需要访问页面时,可以立即呈现内容,提升网站的响应速度。

浏览器通常会根据用户的行为模式、浏览历史以及开发者的设置来决定是否进行预加载。例如,当用户鼠标悬停在某个链接上,或者当开发者在页面代码中明确指定需要预加载某个页面时,浏览器会触发预加载。
如何开启预加载
浏览器如何开启预加载页面功能呢?下面就以 Edge 和 Chrome 浏览器为例,给大家展示具体的操作方法。
Edge 浏览器
首先我们先来看一看 Edge 浏览器预加载页面功能的开启步骤:
首先我们需要打开 Edge 浏览器,然后点击浏览器右上角“三个点”图标,然后选择里面的设置选项。

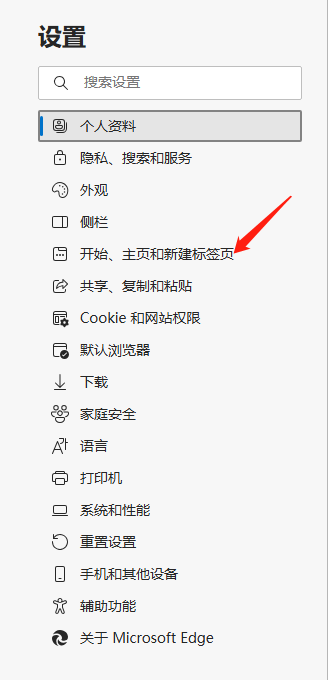
然后在设置页面中的左边框找到“开始、主页和新建标签页”的选项并点击进入。

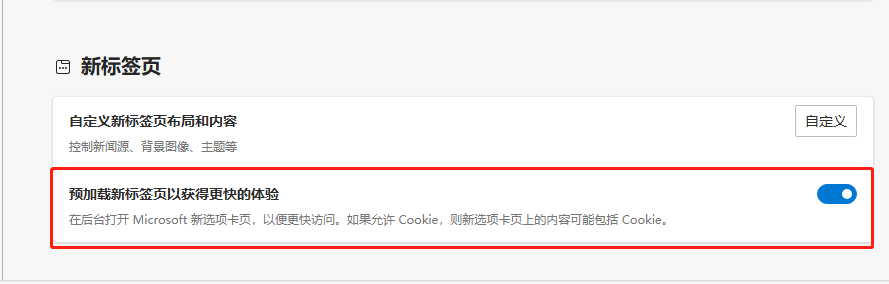
接下来在右边框中往下滑动,我们可以看见在新标签页模块就有“预加载新标签页以获得更快体验”的开关,将其打开之后就可以使用预加载页面功能了。

Chrome 浏览器
接下来我们再来看一看 Chrome 浏览器预加载页面功能如何开启,其实和 Edge 浏览器的开启方式非常像。
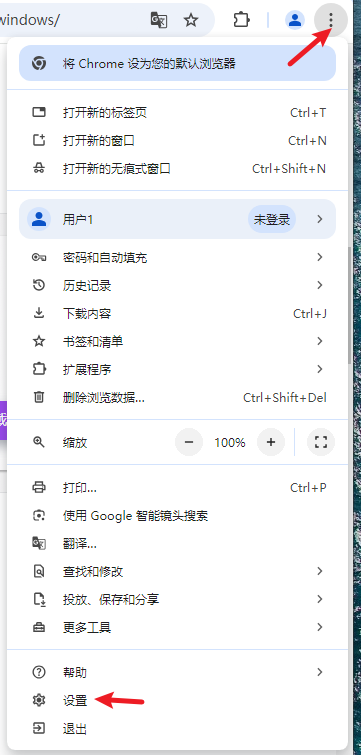
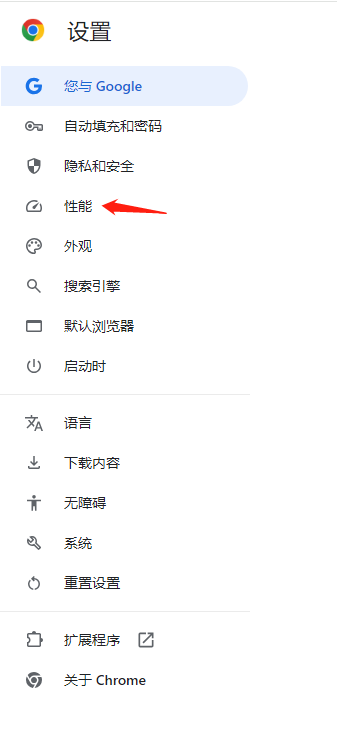
首先还是需要打开 Chrome 浏览器,然后点击左上方的“三个点”图标,选择“设置”选项。

然后选择左边选项中的“性能”选项。

然后在右边就可以看见“预加载网页”模块,将开关开启之后即可使用该功能,当然 Chrome 浏览器预加载页面功能分为两类,一个是扩展型预加载还有一个是标准预加载。

扩展型预加载:

标准预加载:

这两种预加载模式大家可以自行选用。
结论
以上就是为大家总结的两款浏览器预加载页面功能开启的步骤,虽然浏览器会默认开启,但是以防万一大家可以进入对应页面查看功能是否开启,这样可以加快访问网页的速度。
本文编辑:@ 小小辉
©本文著作权归电手所有,未经电手许可,不得转载使用。
